一个从零开始到部署的使用 Hugo 开始技术博客的详细教程
Hugo 是一个非常好的工具,可以用来开始一个博客。
我自己在这个博客中使用了 Hugo 已经超过 2 年了。我喜欢使用 Hugo 的原因有几个。
它是简单,无聊,灵活,快速。
最重要的原因是它是简单的。你不需要学太多东西就可以开始使用。
你可以使用 Markdown 编写内容,这个格式允许我使用我最喜欢的编辑器(Bear)来写文章。
Hugo 是无聊的。不要误会,这是一件非常好的事情。作为一个开发者,我总是有冲动的想要不停地调整各种东西。Hugo 没有使用任何花哨的技术。它是用 Go 语言构建的,而 Go 是我最喜欢的语言之一,但这并不意味着我想要深入了解 Hugo 的内部工作方式,并改变它的工作方式。
Hugo 也没有展示任何炫酷或者下一代的东西,就像许多 JavaScript 框架经常会做的那样。
因此它非常无聊,这给了我很多的时间来做真正有用的事情,比如写内容。我专注于内容,而不是内容的展示方式。
话虽如此,Hugo 是非常灵活的。我用一个开源的主题开始了我的博客,然后随着时间的推移,完全改变了它。有时,我想在我的网站上做一些超出了普通博客范围的事情,而 Hugo 可以让我实现这些功能。
最后,我喜欢 Hugo 的另一个原因是它快速。为什么呢?首先,它的核心是 Go 语言,而 Go 语言以其非常快的速度而闻名。在 Go 的生态系统中,没有 100MB 依赖的概念。所有的东西都被设计得尽可能快速。此外,Hugo 不需要进行一些使用花哨技术时需要的繁琐操作。这是非常无聊的一个副产品。
好了,废话不多说。
Hugo 真的很棒,尤其是对于开发者来说,而且你愿意使用 Markdown 来写作的话。非技术人员可能会拒绝使用 Markdown,这是可以理解的。
此外,你还需要为使某些事情真正奏效而准备一个基于 Git 的工作流程。
在何处托管 Hugo 网站
Hugo 博客是完全静态的。这意味着你不需要自己托管服务器,也不需要使用特殊的服务。
Netlify、Now 和 GitHub Pages 是 3 个非常好的免费托管 Hugo 博客的地方。
唯一需要支付的费用是域名费用。我再次强调拥有自己的域名的重要性。请不要使用 .github.io、.netlify.com 或 .now.sh。等域名。
我的博客是部署在 Netlify 上的。
选择一个域名
将您的博客放在自己的域名下。选择一个。使用您自己的名字。然后使用 .com 或者 .blog。不要聪明地使用本地化的域名,不要使用 .io。.com 会给人留下更好的印象,并且可以在将来的所有项目中重复使用,不仅仅是托管博客。我就选了 .com。
哦,如果你有一个园存着的域名,就直接用它。为什么?你的域名越古老,越好。
关于子域名的说明:对 Google 来说,每个子域名都是一个独立的网站。因此,如果您的域是 flaviocopes.com,而您将您的博客放在 blog.flaviocopes.com 下,那么对于 Google 来说,这是一个完全独立的网站,并且它将和主域名有着不同的排名。
我的建议是完全避免使用子域名。
安装 Hugo
在 macOS 上安装 Hugo,你可以在终端中运行以下命令:
brew install hugo
如果在你的 Mac 上找不到
brew命令,请查看 Homebrew 指南
对于 Windows 和 Linux,请查看 官方安装指南。
创建一个 Hugo 网站
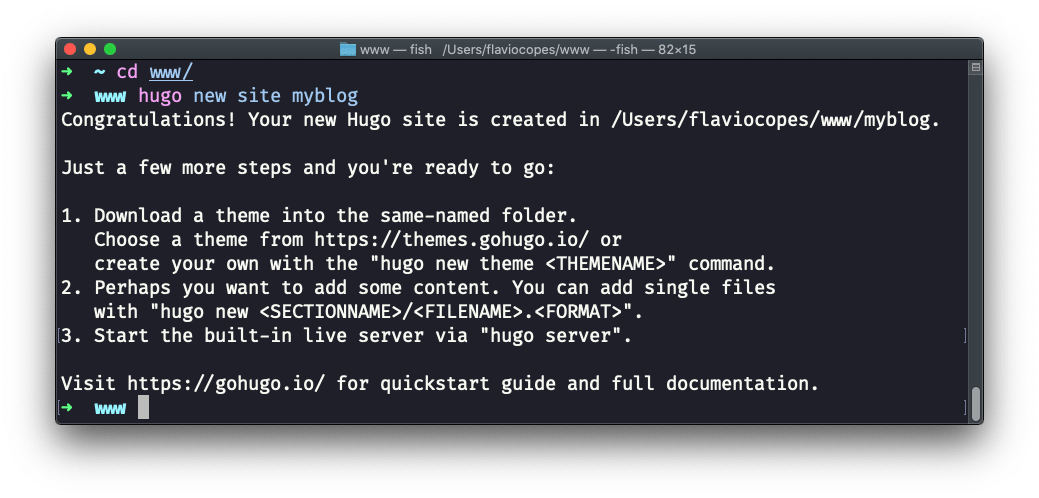
一旦安装了 Hugo,您就可以通过运行以下命令来创建一个 Hugo 网站:
hugo new site myblog
我建议你将其运行到 Home 目录下的 www 文件夹中,因为该命令会在运行它的位置创建一个名为 myblog 的新文件夹。

选择一个主题
现在,在你开始之前,你需要选择一个主题。我希望 Hugo 包含一个默认的主题,以使事情变得简单直接,但它没有。
在 https://themes.gohugo.io 上有很多选择。我个人推荐从 https://themes.gohugo.io/ghostwriter/ 开始,以后再进行更改。
我还建议避免他们在该页面上建议的 git clone 工作流程,因为你以后肯定会调整主题,我发现在内容和主题之间只有一个存储库是最好的。它简化了部署过程。
所以,去 https://github.com/jbub/ghostwriter/archive/master.zip 下载当前版本的主题。
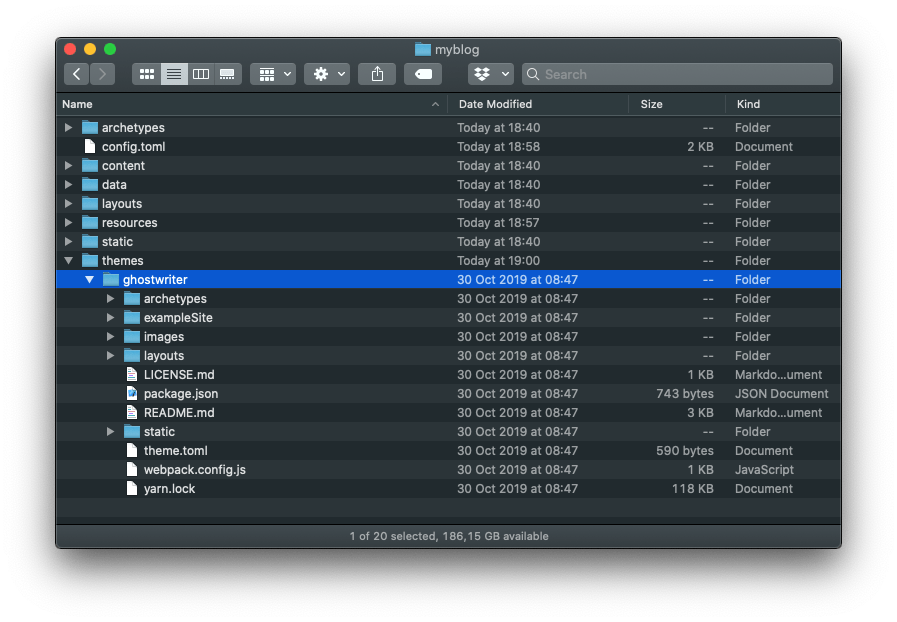
然后,在新创建的 Hugo 网站的 themes/ghostwriter 文件夹中解压缩:

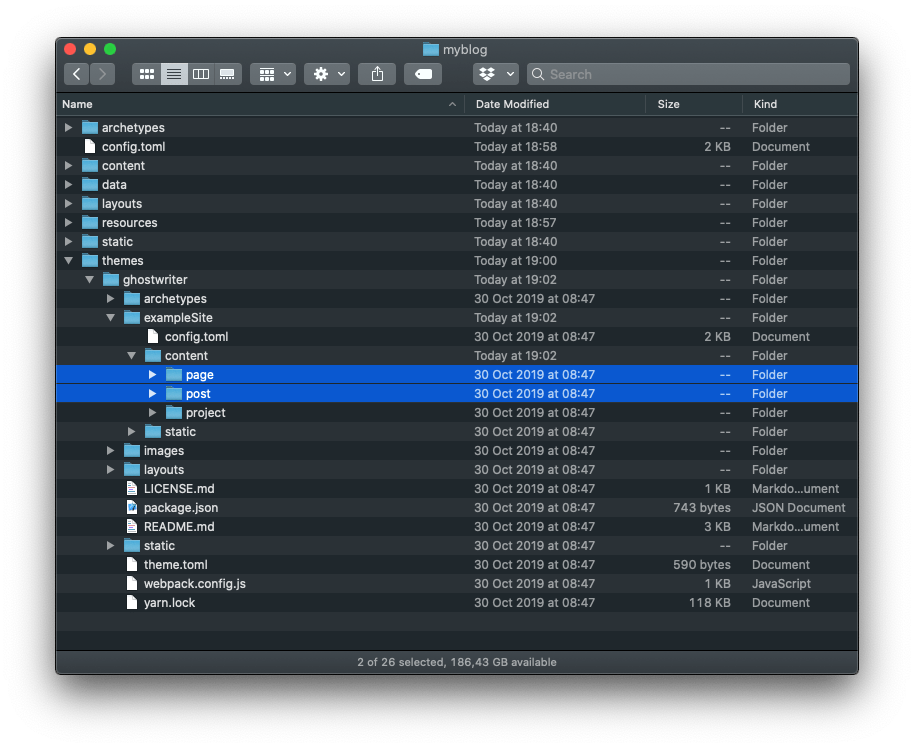
注意在 themes/ghostwriter中有一个 exampleSite 文件夹。打开它,并打开其中的 content 子文件夹。在里面,你可以看到 page、post、project 的子文件夹。

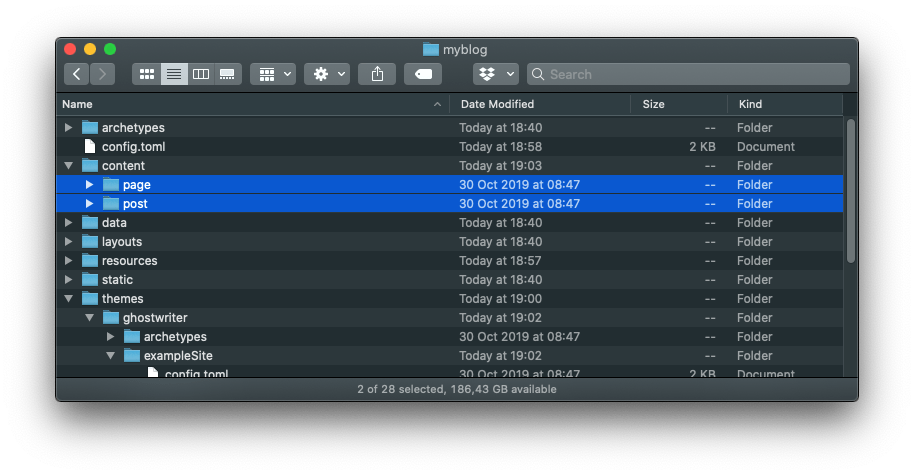
将 page 和 post 复制到站点的 content 文件夹中:

配置
示例数据还提供了一个在 themes/ghostwriter/exampleSite/config.toml 中的示例 config.toml 文件,这是 Hugo 的配置文件,它可以在不需要在主题中硬编码信息的情况下提供给 Hugo 一些配置信息。
我建议你不要复制它,因为它有太多东西,而是使用以下配置:
baseurl = "/"
title = "My blog"
theme = "ghostwriter"
[Params]
mainSections = ["post"]
intro = true
headline = "My headline"
description = "My description"
github = "https://github.com/XXX"
twitter = "https://twitter.com/XXX"
email = "[[email protected]](/cdn-cgi/l/email-protection)"
opengraph = true
shareTwitter = true
dateFormat = "Mon, Jan 2, 2006"
[Permalinks]
post = "/:filename/"
稍后你可以自由地定制此文件中的信息。
现在从命令行运行:
hugo serve
打开浏览器,输入 http://localhost:1313,你应该能看到网站的实时效果!
这是网站的主页。
主页上有一个来自网站 content/post 文件夹的文章列表:
点击第一个文章,标题是 “Creating a New Theme”:
你可以打开 content/post/creating-a-new-theme.md 文件来更改文章中的任何内容。
如果你保存,网站将自动更新为新的内容。
这非常棒,不是吗?
你可以通过创建一个新的 .md 文件来创建一个新的文章,你可以使用递增的数字前缀,如果你愿意的话。或者使用日期。
如果某些内容不符合你的要求,你可以打开 themes/ghostwriter/layouts 文件夹并对其进行调整。
“post” 模板定义在 themes/ghostwriter/layouts/post/single.html 文件中:
Hugo 使用 Go 模板。这个语法可能很陌生,但是 Hugo 的官方网站在这个 Go 模板介绍 中做得非常好。
但是现在先不要自定义您的模板。
如果你想调整颜色,请在 themes/ghostwriter/layouts/partials/header.html 中添加一个 <style> 标签,并加入一些 CSS。
例如,将链接变黑色:
<style>
.site-title a, .button-square {
background: black;
}
a {
color: black;
}
</style>
先专注于内容。
删除现有文件,撰写 2-3 篇文章开始。
将事情做得完美是很容易陷入困境的,但是最重要的是内容。
而且你的网站越简洁,对你的读者来说越好。
现在,让我写一些关于部署的内容。
将 Hugo 网站部署到 Netlify
我想展示一下如何在我最喜欢的两个平台 Netlify 和 Now 上部署 Hugo 网站。
首先,我要创建一个 GitHub 仓库来托管该站点。
我打开 GitHub Desktop,这是我每天都会使用的应用程序,它是我的工作流程的一部分。这是使用 Git 的最简单的方式。
从文件菜单中,我点击了 “New Repository” 选项:
同样的屏幕可以通过简单地将 myblog 文件夹拖到应用程序中来生成。
我给仓库取名为 myblog,并选择了正确的路径。
该进程会自动进行第一次提交:
现在,我们可以点击 “Publish repository” 按钮将该仓库推到 GitHub:
你当然可以保持该仓库的私有。
仓库推到 GitHub 之后,我们可以转到 Netlify。
从我的 Netlify 仪表板中,我点击 “New site from Git” 按钮:
点击 GitHub,授权 Netlify 访问我的私有仓库,然后选择刚刚创建的仓库:
Netlify 自动将其识别为一个 Hugo 仓库,并自动输入构建命令:
点击 “Deploy site” 开始部署过程:
在真实的网站上,我会设置一个自定义域名。Netlify 有一个通过它们购买域名的选项,这是一个非常非常简单的过程。我强烈推荐这样做。从购买域名到网站可以在短短几分钟内完成。
一个随机的 .netlify.com 子域名被附加到网站上,这里是 pedantic-engelbart-500c9a.netlify.com,并且自动启用 HTTPS。
因此,我们可以马上看到网站已经在线了:
现在,如果你想在本地版本中进行一些编辑,你只需将更改推送到 GitHub,Netlify 将自动更新网站。你可以在网站的 “Overview” 面板中看到网站正在构建的过程:
要了解更多关于 Netlify 的信息,我建议你查看我的 Netlify 教程。
将 Hugo 网站部署到 Zeit Now
另一个你可以用来托管 Hugo 博客的超赞平台是 Zeit Now。
一旦你注册了账户,从仪表板中,点击 New Project 按钮。
第一次从 GitHub 部署时,你必须先安装 GitHub 应用程序,点击 “Install Now For GitHub”:
这将带你到该应用程序的 GitHub 页面,在那里你可以授权它访问你的所有仓库,或只是一部分仓库:
一旦你回来,点击 “New Project From GitHub” 按钮:
选择项目并点击 “Import”:
在此期间,请进入 mysite 的主文件夹,并添加一个 package.json 文件,文件内容如下:
{
"scripts": {
"build": "hugo"
}
}
这告诉 Now 如何部署网站。
当你回到仪表盘时,新的部署很快就会开始,你将会看到网站实时工作:
注意,在 Now 中,你有 3 个 URL 可以用来访问网站:
myblog.flaviocopes.now.shmyblog-alpha-swart.now.shmyblog-git-master.flaviocopes.now.sh
你可以选择你喜欢的那一个。
另外,每个部署也有自己的 URL。在这个例子中,我有 myblog-h8xks5jhn.now.sh,但每次部署都会变化。
当然,你也可以添加你自己的域名。Zeit 提供了一个很棒的服务可以直接从他们那购买域名,位于 https://zeit.co/domains。
如果你更喜欢使用命令行,now 命令允许你也可以从命令行购买域名。
我强烈推荐你查看我的 Zeit Now 教程。